搭配阿威的开心版whmcs,加各种HTML的模板,好了oneman idc成立。
HTML5主题和WHMCS主题比较
最直观的贴上演示图和地址:
演示地址:http://themelooks.us/demo/cloudserver/html/
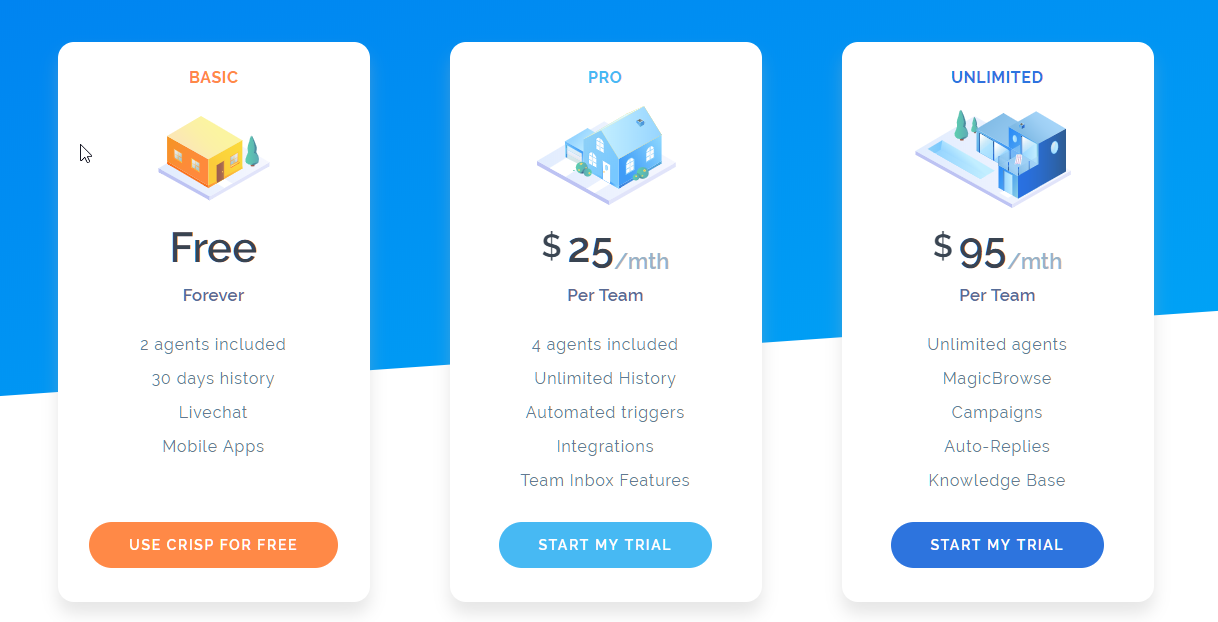
HTML5版本:

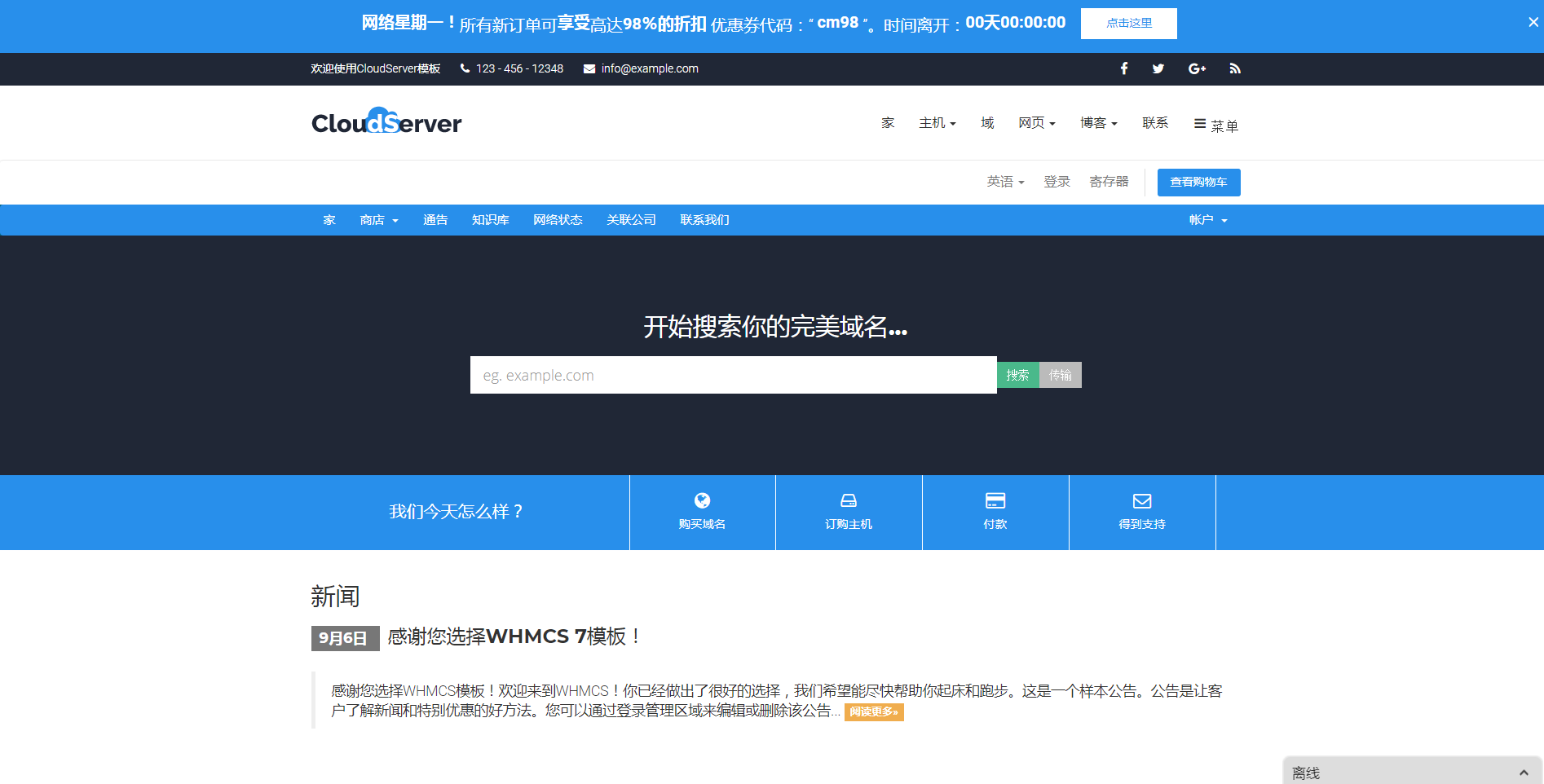
WHMCS版本:

这个主题名是Cloudserver,从上面的图中可以看出HTML5的版本可以说是很好看了,而WHMCS的版本就受制于WHMCS的加密无法去自行开发很多,为了让自己的网站更好看点,可以说是煞费苦心了老铁们。这里搜索到了两个解决方案。
WHMCS安装在子目录或者使用子域名安装,例如www.shgr.me/my 或者my.shgr.me
重写indexphp或者设置index.html为首页,因为用户打开你的域名首先跳出的是首页,所以我们重写index.php也是可以解决的。
第1种,这里我就不作太多解释,只是记得用二级域名授权,别用顶级授权。
第2种,我们可以不用管index.php的内容,直接暴力修改掉,完全可以把html5里的index.html里的代码放进whmcs的index.php中,但是这样会有些问题,whmcs里有的链接是index.php?rp=/download这样,如果直接修改掉index.php的页面问题就会出现,要把下面代码加进index.html中就可以,我是加在了body后面,暂时还没发现啥子问题,有问题你可以提出来,因为我不是原创而且反正我也不会解决。
<?php
if($_GET) {
$url = $_GET['rp'];
if($url) {
if($url == '/download') {
Header("Location: downloads.php");
exit;
}elseif( stripos($url, '/announcements/') !== false){
$pid = mb_substr($url,15 );
Header("Location: announcements.php?id=$pid");
exit;
}elseif(preg_match('#/knowledgebase/(d+)#i', $url, $match)) {
$pid = $match[1];
Header("Location: knowledgebase.php?action=displayarticle&id=$pid");
exit;
}
Header("Location: $url.php");
exit; // 退出
}
}
?>
// 首页内容