上次给大家介绍了Crisp Chat这一款免费的在线客服插件.虽然说模块是免费的,但是Crisp Chat的服务........

稍微高级一点的功能,多一点的用户就要收钱了啊. 总要找一些白嫖的路子嘛.
让我们请出今天的主角, RocketChat
RocketChat是一款完全开源的,可以自行托管的在线聊天程序.用NodeJS编写,自身功能非常强大,可以自定义的地方超级多,我到现在都没有彻底玩透他23333333.
要快速安装RocketChat,可以使用官方推荐的Docker法,可以很方便地运行RocketChat.
但是在生产环境下使用RC,可以从以下两篇文章入手
来自RocketChat官方的安装教程(以CentOS为例)
漫长的安装过程----------------------------------------
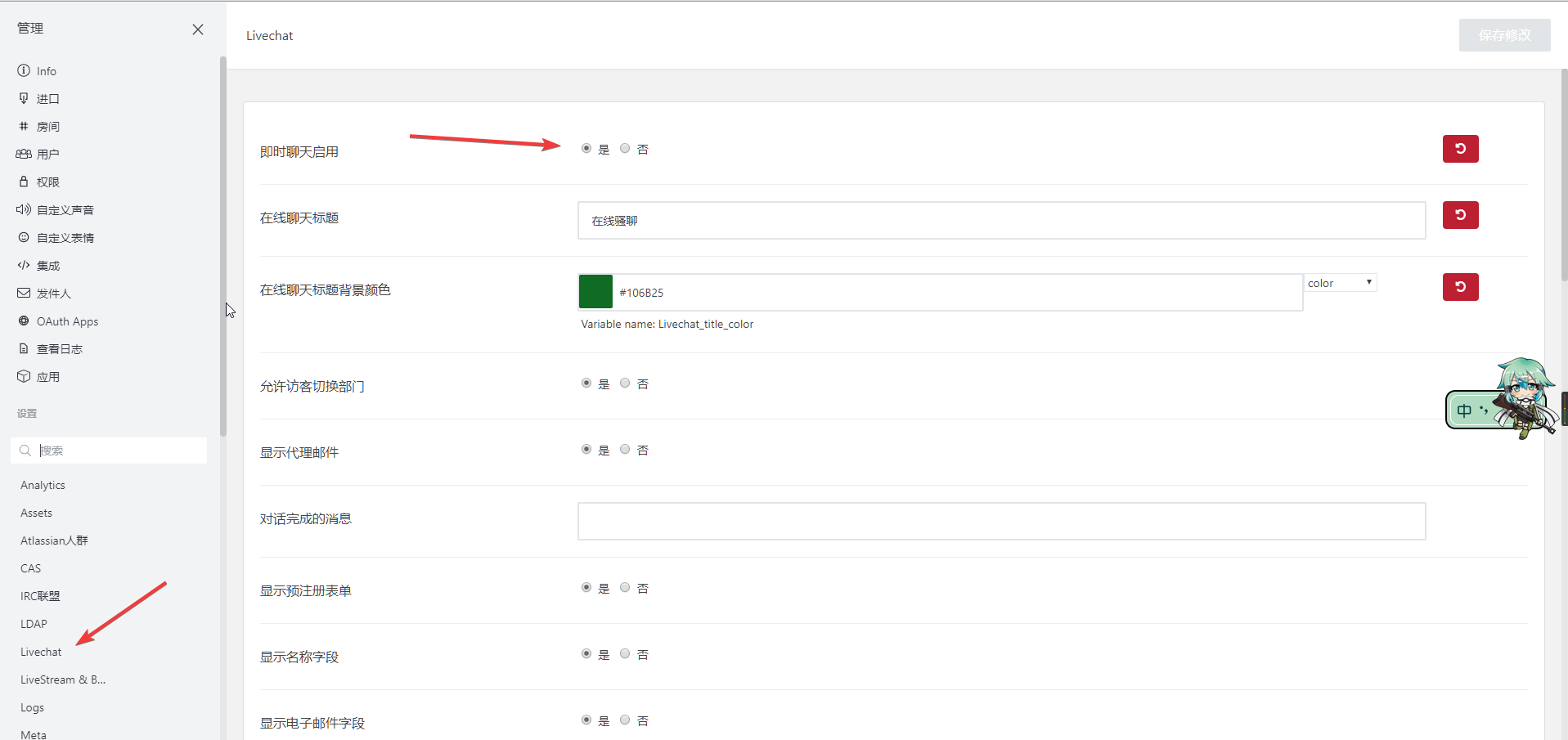
好,装完了,让我们进入到RC的后台

启用即时聊天.
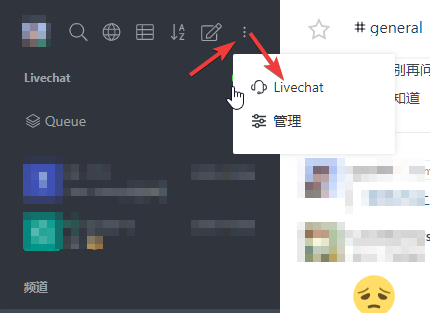
之后退出设置,再点击一次这个三个点的图标,选择LiveChat

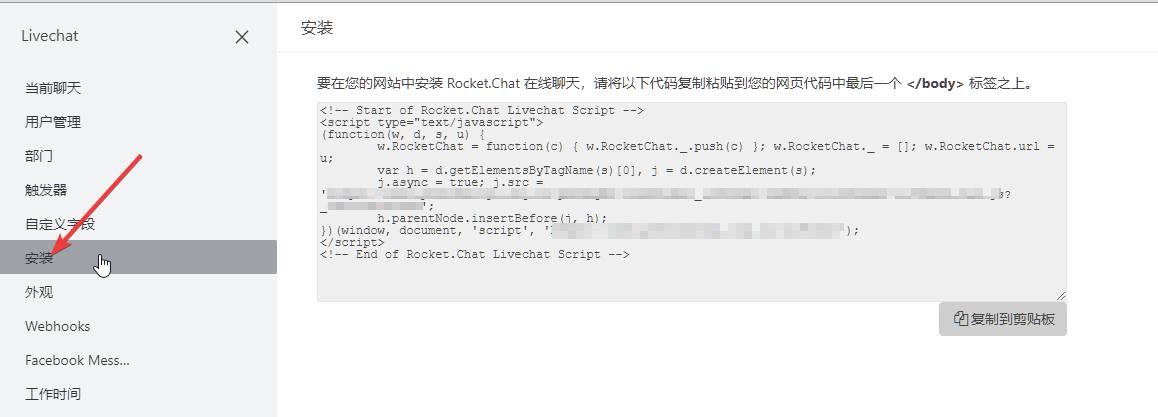
点开"安装"选项卡,可以在右侧找到要集成的JS

记住这段代码,准备工作就做好了.下面就是把这段JS插入到你的WHMCS里面了.
虽然我搜索过,在GitHub上面有一个RC的模块,填入自己的RC链接即可使用.但是我嫌麻烦.
你需要做的事情:下载模块,解压,上传,进入后台启用并配置,成功.
 但是我只是要在前台插一段JS而已啊,要这么麻烦干嘛?
但是我只是要在前台插一段JS而已啊,要这么麻烦干嘛?
在某个月黑风高的晚上,我打开了我的WHMCS目录,想要清理一些模块.不经意间,我看到了Hook文件,于是我有一个大胆的想法.
如果我用Hook去输出一段JS会怎么样.
结果当然是可以啦,一开始我先分析了Crisp Chat的插件源码(就在本站),发现他就是在ClientAreaOutput上做手脚而已,先做一些判断,然后输出JS.
 我们的RocketChat没有那么多废话,直接开怼JS就行了
我们的RocketChat没有那么多废话,直接开怼JS就行了
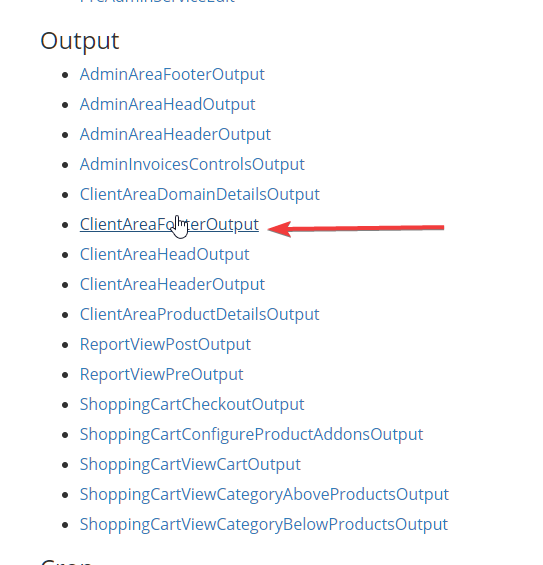
查了一下WHMCS的文档,对,就是用这个: ClientAreaFooterOutput

官方给出的例子如下
<?php add_hook('ClientAreaFooterOutput', 1, function($vars) { $language = $vars['language']; $sslPage = $vars['servedOverSsl']; return '<b>This is a custom output on the footer</b>'; });
$language和$sslPage其实可以去掉的.
修改下面的return部分为你在RC里面看到的那一串代码,就行了.
就像这样子
<?php add_hook('ClientAreaFooterOutput', 1, function($vars) { return <<<HTML <!-- Start of Rocket.Chat Livechat Script --> <script type="text/javascript"> (function(w, d, s, u) { w.RocketChat = function(c) { w.RocketChat._.push(c) }; w.RocketChat._ = []; w.RocketChat.url = u; var h = d.getElementsByTagName(s)[0], j = d.createElement(s); j.async = true; j.src = 'https://<domain>/packages/rocketchat_livechat/assets/rocketchat-livechat.min.js'; h.parentNode.insertBefore(j, h); })(window, document, 'script', 'https:/<domain>/livechat'); </script> <!-- End of Rocket.Chat Livechat Script --> HTML; });
把这个保存为"rocketchat.php"
放入 WHMCS安装目录/includes/hooks/ 下面
刷新页面,你就可以在前台看到右下角有一个RocketChat的LiveChat窗口了.
效果应该类似这样

最后的话
虽然部署RocketChat有点麻烦,但是对于对数据安全和隐私有追求的用户来说,开源和自托管是一个非常好的解决方案.
也许制作Hook的部分也有点难,不过这个方式很方便.就一个PHP文件就完成了集成在线聊天.
RocketChat功能实在是太强大了,里面的功能超级好玩,还自带了很多OAuth配置,只需要填入ID和Key就可以用了.
因为是自部署/自托管的,想要多少用户都没有问题,随便扩展.点一下,玩一年,功能不花一分钱.


不错,很好的功能